Dal 21 aprile 2015 i Siti Web “non responsive” sono penalizzati
Con responsive s’indica la facoltà di un sito web di adattarsi graficamente in modo automatico al dispositivo nel quale viene visualizzato, limitando al massimo la necessità di scorrimento della pagina e ridimensionamento dei contenuti.
Dal 21 aprile 2015, i siti che non sono mobile friendly, (o responsive), sono penalizzati all’interno del colosso dei motori di ricerca.
Ormai si è sparsa la voce. L’annuncio fatto da Google qualche mese fa, ha letteralmente sconvolto migliaia di manager, imprenditori e professionisti, che rischiano di subire penalizzazioni, in termini di visibilità, ai loro siti web aziendali e personali. Questo deriva dal fatto che i siti web responsive sono agevolati rispetto agli altri nell’indicizzazione, quando si effettua la ricerca da dispositivo mobile.
D’altra parte la decisione del gigante di Mountain View, sembra quanto meno lecita, dal momento che ormai la navigazione da mobile ha superato quella da desktop ed è previsto un forte incremento del divario nel futuro.
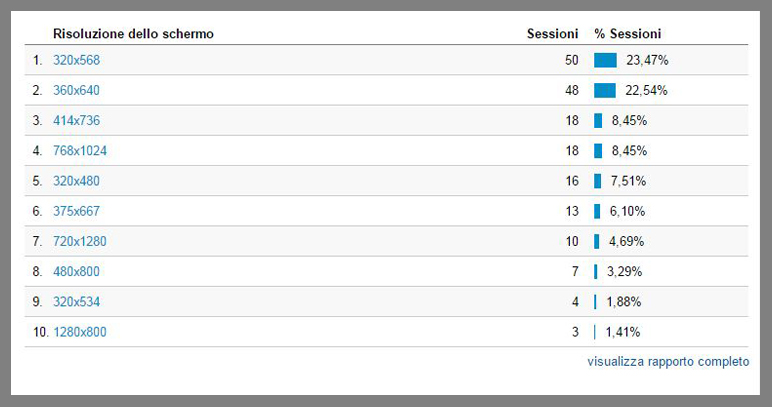
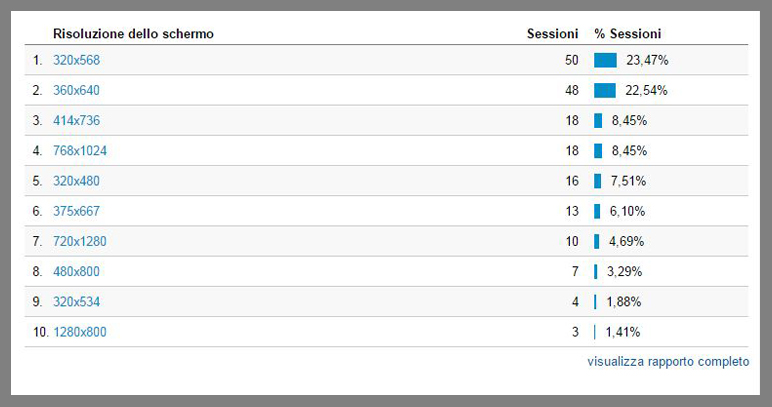
Questa schermata, tratta da Google Analytics, rappresenta la varietà di risoluzione degli schermi che hanno eseguito l’accesso al nostro sito.

Solo per fornire alcuni dati statistici, attualmente sono circa 15 milioni gli smartphone attivi in Italia. Circa 10 milioni quelli che navigano abitualmente in rete. Gli utenti attivi su internet, nel Belpaese, sono più di 36 milioni. Di questi, 25 milioni si collegano da dispositivi mobile.
Ma quali sono le principali caratteristiche che rendono un sito web responsive o mobile friendly?
- Impaginazione grafica: la griglia degli elementi è flessibile (fluida): le posizioni dei blocchi di testo e delle immagini variano a seconda della risoluzione dello schermo.
- Utilizza generalmente Fogli di stile 3.0.
- Le media queries decidono quale porzione di codice mostrare, in base alla larghezza dello schermo.
- Solitamente non utilizza Flash (ma vi sono eccezioni).
E quali sono i rischi di coloro che non si adeguano?
Oltre alla decisione di Google, il rischio maggiore proviene dagli utenti. È naturale che i siti web non responsive, siano già penalizzati in termini di visite e di tempo di permanenza sulla pagina. Dato il volume di traffico generato da mobile, avere un sito non ottimizzato per questi dispositivi, nel migliore dei casi, può rendere frustrante l’esperienza di navigazione dell’utente, nel peggiore, fa letteralmente perdere visite e visitatori.
Ma il problema non è solo quantitativo: in molti casi – pensiamo ad esempio ad attività quali servizi turistici e di ristorazione, o studi medici e professionali – la possibilità di fruire i contenuti in qualsiasi momento e da qualsiasi device può fare la differenza.
Come fare per rimediare?
Prima di tutto, osservate se il vostro sito è mobile friendly, grazie al servizio messo a disposizione gratuitamente da Google a questa pagina. Questo nuovo tool, restituisce una schermata del sito visualizzato tramite mobile e consente in pochi secondi di sapere se la pagina è ottimizzata per i dispositivi mobili. Inoltre, già da qualche tempo, nella ricerca Google effettuata da dispositivi mobile, i siti responsive, riportano la dicitura “mobile friendly”.
Se il vostro sito non è responsive, almeno che non vogliate prender parte alla competizione con una pesante zavorra, è necessario adeguarsi!